Our tools not only shape what we do, they also shape what we think we can do. They bind our realities and our perceptions of what is possible. Everything from product marketing to comparisons with older tools to habits formed through their initial use shape our perceptions of the tools we use. The goal of Summer 2021 Teaching Toolset Hackathons was to push past these kinds of preconceptions and use the collective experience of the ShapingEDU group to introduce the world to creative ways to use digital tools.
This project demanded its own set of tools to be successful. At the urging of Laura Gehringer and Karina Branson, I implemented Miro as a concept mapping tool and brainstorming area for the live sessions. I selected this tool in order to creatively and actively engage the hackathon participants, both during and between live sessions. I used this tool to implement what I like to call “digital constructivism.” In this role, the tool has served well.
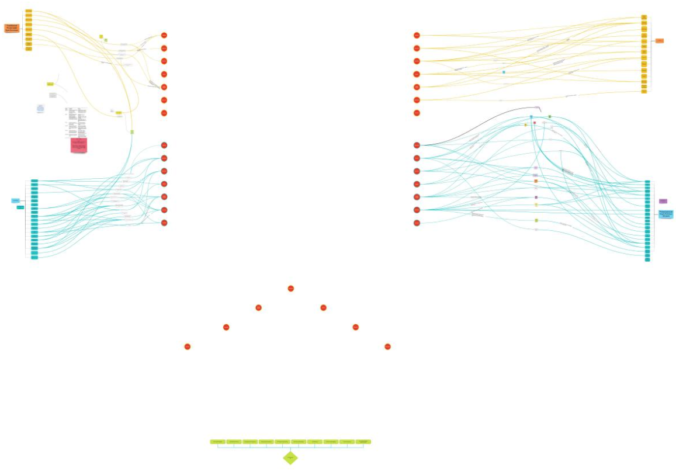
As I explored and tried to make sense of the data collected in the concept map, however, it became increasingly clear to me that we were looking at the problem backwards. The tools we were analyzing were driving the conversation at the expense of the tasks we intended them to perform. The concept map, however, reframed how I looked at the challenges we were working through. I perceived a way to flip the conversation so that the teaching goals would frame how we perceived the tools. In this way my concept mapping tool actually served a meta purpose: the tool itself reshaped how we should analyze tools. Ironically, using the concept map tool itself led me to see how we should ultimately frame the project.
When we embarked on the latest iteration of the Teaching Toolset Project, I intended for the group to create a catalog of tools that could achieve specific teaching and learning goals as defined by Diana Laurillard in her book Teaching as a Design Science. These were Practice, Acquisition, Discussion, Inquiry, Collaboration, and Production. To her list I added the challenge of engagement, which I defined as Curiosity. The problem that the Toolset Project sought to tackle, as originally conceived, was that we were uncritically using far too many digital tools. All too often, these tools failed to connect to the tasks that they were intended to perform.
The two hackathons that we have done so far have given the participants a list of tools grouped by proximity and time, allowed them to add to the list, and then asked them to connect these tools to the aforementioned teaching goals. It was my thinking that the critical gap in knowledge was a deep understanding of the tools themselves. Because we so often uncritically adopt tools, we miss opportunities to apply them to the creative practice of teaching and learning. As a result, we miss opportunities or become frustrated with the tools when they undermine our pedagogical goals.
I slowly realized that in the project’s design that I was making exactly the same mistake that I wanted the project itself to overcome: I was missing an opportunity to use the concept tool creatively to better understand how it was itself reshaping the project. The concept map that emerged from the first two excellent sessions on Synchronous and Asynchronous tools was a complex snarl of connections. After the last session, I set to untangling this flying spaghetti monster of linkages. I eventually discovered that the only way I could make sense out of it was to put it up to a mirror.
My initial thinking on the project was to create a guide grouped into the five tool modes Traditional (synchronous/proximate), Informal (asynchronous/proximate), Conversational (synchronous/distant), Presentational (asynchronous/distant), and Combinatorial (XR) but I have since realized that this was a trap. This approach led us down a path where we’re letting the tools drive the instructional pathway rather than collecting and developing tools to support specific teaching goals as laid out by Laurillard. This is exactly the opposite of what I intended this project to do but it’s not surprising that it took this turn given how most of us are used to thinking about the role of tools in our teaching strategies.
It seems to be a fundamental human trait to become fascinated with the tools instead of the tasks which we have designed them to perform. Or, as Diana Laurillard says, “tools and technologies, in their broadest sense, are important drivers of education, though their development is rarely driven by education.” (Laurillard, Diana. Teaching as a Design Science, p. 2, Taylor and Francis. Kindle Edition). I would actually take this a step further and say that tools often eclipse our ability to imagine the tasks they were meant to perform. We think of the car, not the drive. This reality has become a central conceptual challenge in the Teaching Toolset Project.
As technologists we have a particular bias in this direction because mastery of our tools has been what has always set us apart from our colleagues. Therefore, to channel Foucault, we control the language around technology and use it as an instrument of power. Many of us are individually aware of this reality, but the systems we exist in have reinforced this part of our identity. Most institutions only recognize our value because of our technological distinction.
The alternative view of our role, reshaping systems of learning, disrupts established structures too much for many institutions’ comfort. This conceptual constraint has always been a matter of intense frustration to me. I always look at tools as a means to an end and never an end unto themselves. I judge tools based on how far and how fast they allow me to create my ends, whether we are talking about creating a photograph or a lifelong learner.
In an era of digital tool glut, keeping our ends firmly in sight becomes even more important. When everyone seems to advertise the latest and greatest at the expense of intuitiveness and capturing human creativity, we end up with a smorgasbord of increasingly complex tools that obscure our goals instead of augmenting us to greater possibilities.
As I attempted to clean up the sandbox that was created during the first two hackathons, the tool reshaped how I envisioned the final product of our efforts. Instead of creating a manual divided into the five tool modes, it compelled me to see a new structure based on the 6+1 instructional tasks laid out by Laurillard. Like an origami, the tool showed me I could take the work of the participants and reverse it to create the opposite: seven sets of tasks with tools to support them. In this way, the tool itself fulfilled the purpose of the project and created a meta understanding of how we think about tools.
Like art, our use of tools is a mirror for human ideas and identity. Digital Age tools amplify this effect through their innate bias towards transparency, they lay bare implicit human assumptions. As masters of our tools, we can grasp these opportunities to see new patterns that emerge from examining our challenges in a different light. Tools should always augment us as human beings by allowing us to create, see, and experience in ways that are unexpected. They are the gateway through the digital looking glass. The world will never look the same again.